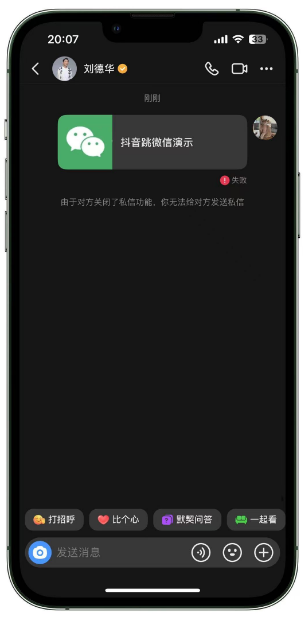
创建一个抖音跳微信的卡片,这个卡片在抖音群聊或私信的时候,点击卡片引导用户点击,跳转至微信界面打开小程序页面展示二维码或直接跳企业微信就可以达到引流目的。


为什么要云储存域名?
因为抖音内部的网页是需要使用白名单的域名才能正常打开页面否则无法使用。经过研究得知,一些文件储存的域名是可以正常打开,所以我这里以阿里云文件储存为例。如果你有条件开通火山引擎会更好,火山引擎仅限企业开通。
<1> 获取云储存域名
阿里云对象储存OSS
- 进入阿里云对象储存OSS:https://oss.console.aliyun.com/overview
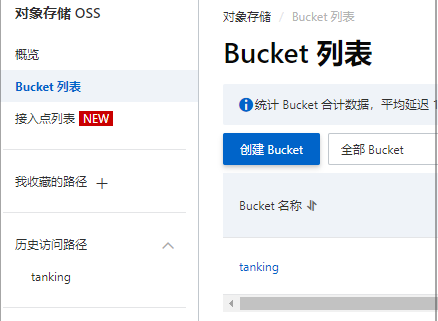
- 点击Bucket 列表
- 创建Bucket
- 其他默认,读写权限选择“公共读”
- 创建完成,点击你创建的Bucket进入

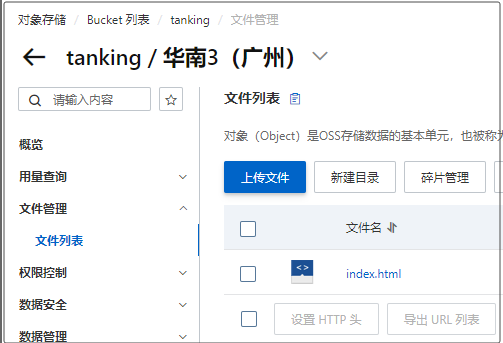
文件列表,上传文件

- 将引流宝console/jumpWeChat/落地页文件/里面的html文件上传到你的文件列表,上传后设置HTTP头。
<2> 配置分享卡落地页
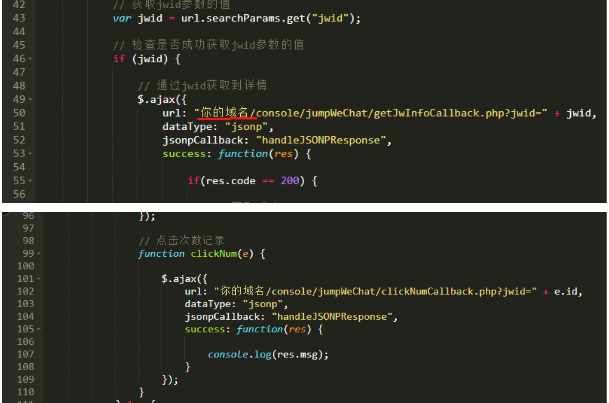
上传之前,请按照以下要求修改 index.html文件:
将(你的域名)修改为你当前的域名,注意,路径一定要正确,以确保网络请求是正常的!
域名需要有http或https,如果你的服务器是开启了HTTPS,那么文件储存这里也要开启HTTPS,保证一致,甚至后面创建卡片的时候,图标、背景图片、目标链接都得HTTPS,这样才能保证请求静态资源正常。

一共有2个地方需要配置域名,配置完域名再上传这个文件到你的文件储存。
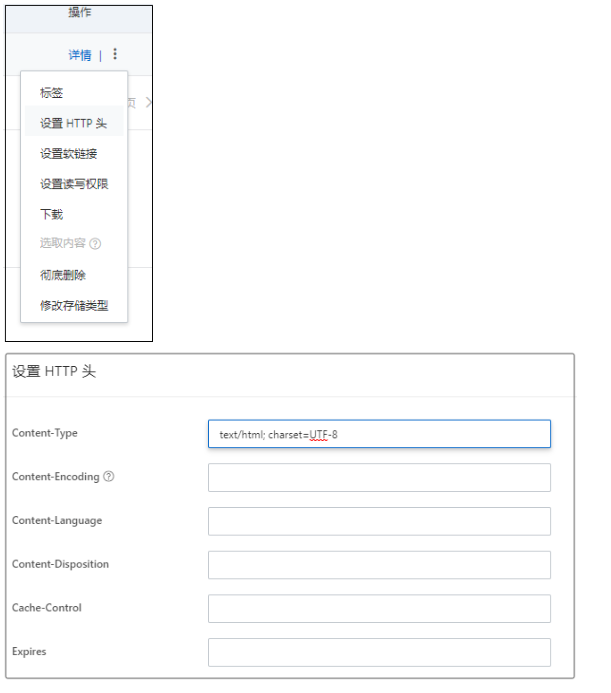
设置HTTP头

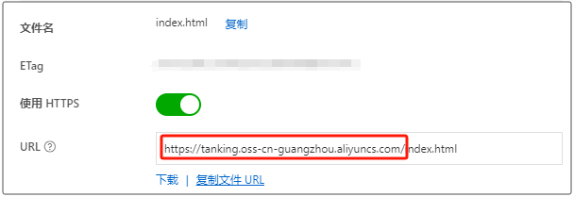
text/html; charset=UTF-8- 点击详情,复制文件URL
你只需要复制index.html前面的即可,这个就是云储存域名。

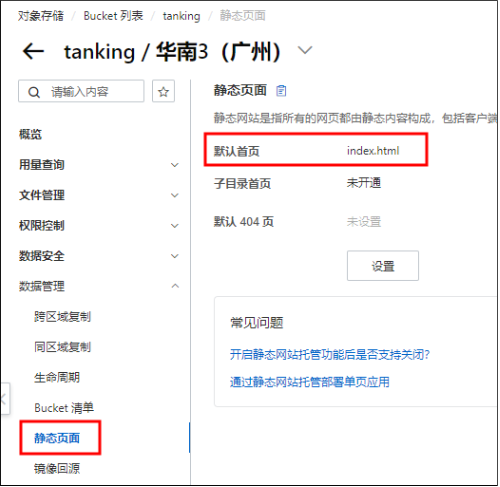
- 静态页面设置
OSS本身不适合作为网页服务器,但是如果你设置了静态页面,那么是支持html页面以及js脚本的运行的。所以你需要设置静态页面,才可以正常访问html,否则会弹出下载。

(1)域名配置
在配置中心,添加一个“云储存域名”,云储存域名上面已经告诉你如何获得。
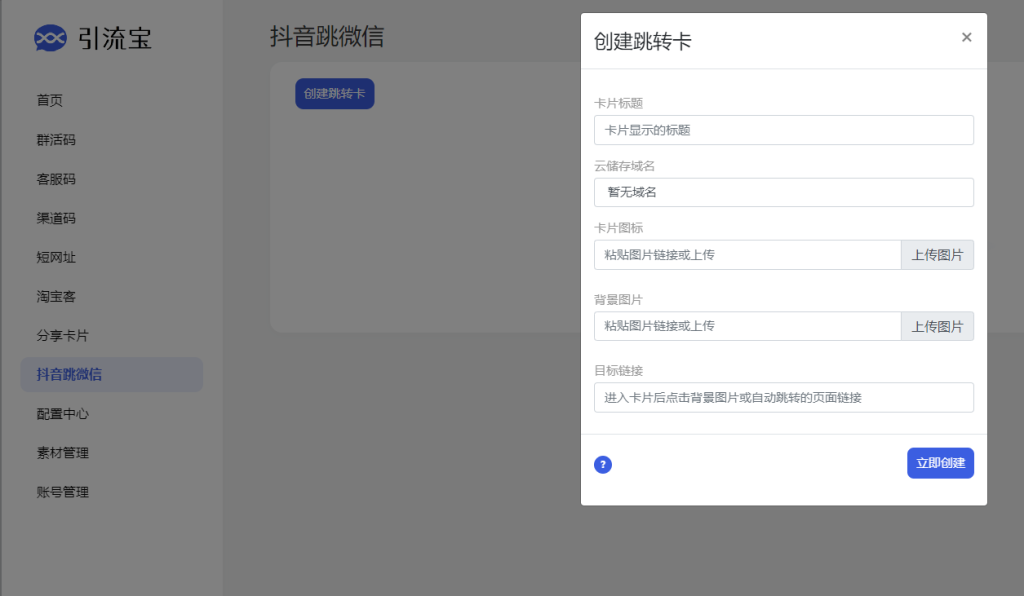
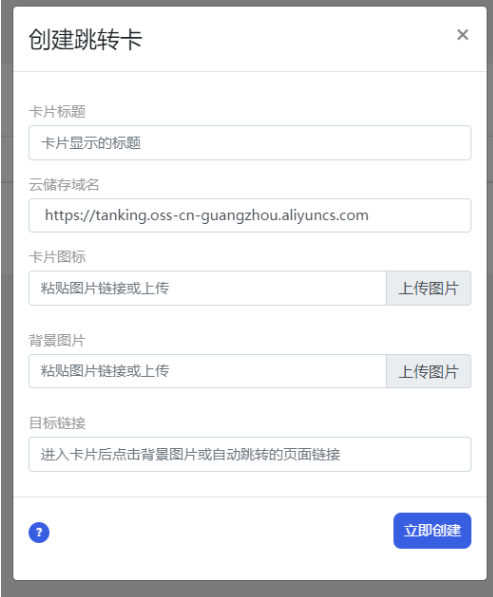
(2)创建说明

1.卡片图标和标题

2.背景图片
实际上就是点击卡片进入后显示的页面的图片,你可以自行设计,我在引流宝console/jumpWeChat/落地页文件/ 里面放了一张背景图片,你可以参考。

3.目标链接
就是点击背景图片的任意位置要跳转的页面的链接,如果你要跳转到微信小程序页面或者是需要借助小程序显示二维码,那么这个你需要自行开发或借助他人的小程序作为跳转页,获得跳转的链接,或者直接填写企业微信的获客链接,也是可以跳转的。
https://wxaurl.cn/aYkZwpoEKAb
https://postpay-2g5hm2oxbbb721a4-1258211818.tcloudbaseapp.com/jump-mp.html(3)分享卡片
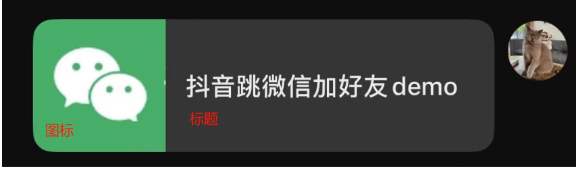
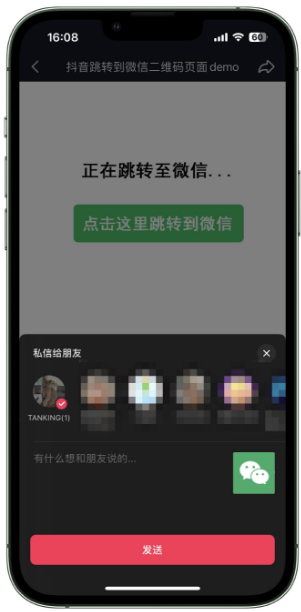
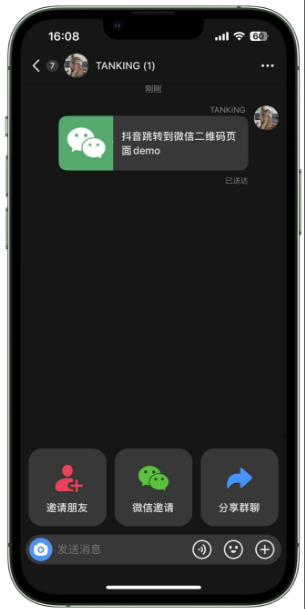
创建完成后,点击分享,用抖音APP扫码,扫码打开页面后,点击右上角的分享,选择一个你要分享的群或者人,即可生成卡片:


(4)注意事项
文件储存域名的HTTP协议需要和图标、背景图片、目标链接一致,即如果是HTTPS,那么全部都得HTTPS,这样才能确保正常访问。还有,据了解,2019年之后的账号创建oss貌似不行,无法访问静态页,可以留意一下。
(5)其他云储存域名
除了阿里云OSS之外,其实还有很多,例如:
火山引擎(抖音自家的):https://www.volcengine.com/product/TOS
微信云托管:https://cloud.weixin.qq.com/cloudrun
腾讯云函数:https://cloud.tencent.com/product/scf
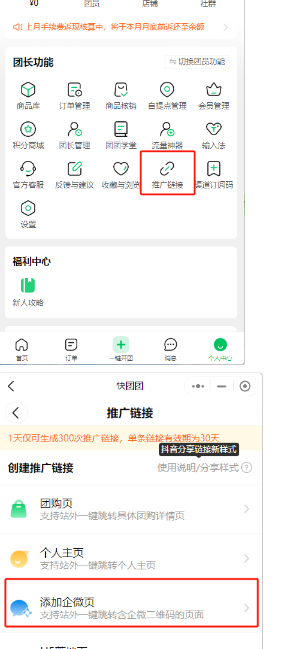
(6)抖音跳微信小程序“快团团”企业微信二维码页面
快团团小程序提供了一个外部跳转至企业微信二维码页面的页面,可以生成一个页面快速跳转!视频演示如下:
创建方法:

创建完成获得链接,粘贴至引流宝跳转卡的目标链接就行!















暂无评论内容